Python es un lenguaje de programación que cuenta con múltiples librerías o módulos para realizar distintos procesos.
Ya sea en el ámbito laboral o académico a veces es necesario mostrar información o datos de una manera mas entendible para otras personas, con ello hacemos uso de las gráficas.
En Python contamos principalmente con la librería matplotlib, con la cual podemos realizar múltiples tipos de gráficas de una manera sencilla y con pocas lineas de código.
Si no la tienes instalada, puedes hacerlo con el siguiente comando ‘pip install matplotlib’ o ‘pip3 install matplotlib’
Para empezar a realizar los gráficos, necesitamos importar las librerías necesarias:
import matplotlib
import matplotlib.pyplot as plt
import numpy as npEstas librerías las usaremos en todos los ejemplos, así que recomiendo tenerlas siempre presentes.
Grafica de Barras simple
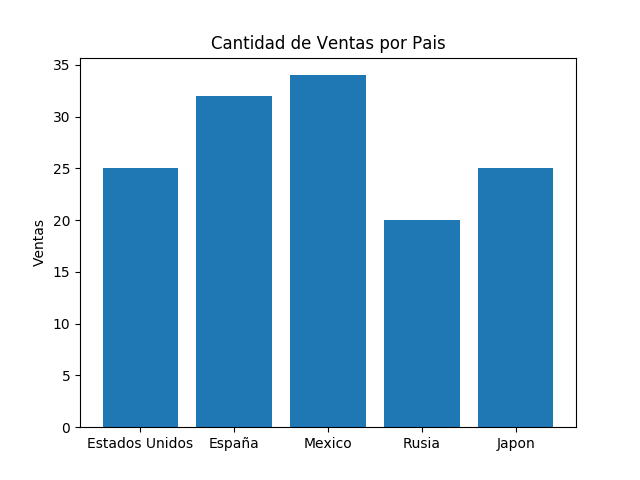
En las gráficas de barras, buscamos siempre representar cantidades en función a valores, por ejemplo la cantidad de hombres o mujeres en cierto día, cantidad de ventas, etc…
Para crear gráficas de barras en matplotlib, hacemos uso de la función ‘bar’, con la cual señalamos que la gráfica final debe ser una gráfica de barras.
Lo primero que debe realizarse es definir listas o conjuntos de valores a representar en la gráfica, en este caso se definen dos listas, una para representar ‘países’ y otra para representar ‘ventas’
Atención: En estos casos tanto la lista ‘países’ y ‘ventas’ deben contener la misma cantidad de valores, en caso contrario ocurrirá un error
#Definimos una lista con paises como string
paises = ['Estados Unidos', 'España', 'Mexico', 'Rusia', 'Japon']
#Definimos una lista con ventas como entero
ventas = [25, 32, 34, 20, 25]Recuperamos un par de valores de la función ‘subplots’, esto nos ayudara a añadir diversas características a la gráfica.
Podemos añadir ‘etiquetas’ a la gráfica, esto ayuda a entender mejor los valores incluidos, esto lo hacemos en base a las funciones ‘set_xlabel’ o ‘set_ylabel’ para añadir etiquetas en los ejes X o Y, y ‘set_title’ para añadir un titulo al gráfico.
fig, ax = plt.subplots()
#Colocamos una etiqueta en el eje Y
ax.set_ylabel('Ventas')
#Colocamos una etiqueta en el eje X
ax.set_title('Cantidad de Ventas por Pais')Finalmente, construimos la gráfica usando los valores de ‘paises’ y ‘ventas’ como el eje X y Y, esto se realiza con el método ‘bar’ que recibe como parámetros los valores antes mencionados. Mostramos la gráfica con el método ‘show’. El código completo queda a continuación y la gráfica resultante:
import matplotlib
import matplotlib.pyplot as plt
import numpy as np
#Definimos una lista con paises como string
paises = ['Estados Unidos', 'España', 'Mexico', 'Rusia', 'Japon']
#Definimos una lista con ventas como entero
ventas = [25, 32, 34, 20, 25]
fig, ax = plt.subplots()
#Colocamos una etiqueta en el eje Y
ax.set_ylabel('Ventas')
#Colocamos una etiqueta en el eje X
ax.set_title('Cantidad de Ventas por Pais')
#Creamos la grafica de barras utilizando 'paises' como eje X y 'ventas' como eje y.
plt.bar(paises, ventas)
plt.savefig('barras_simple.png')
#Finalmente mostramos la grafica con el metodo show()
plt.show()
Grafica de Barras Horizontal
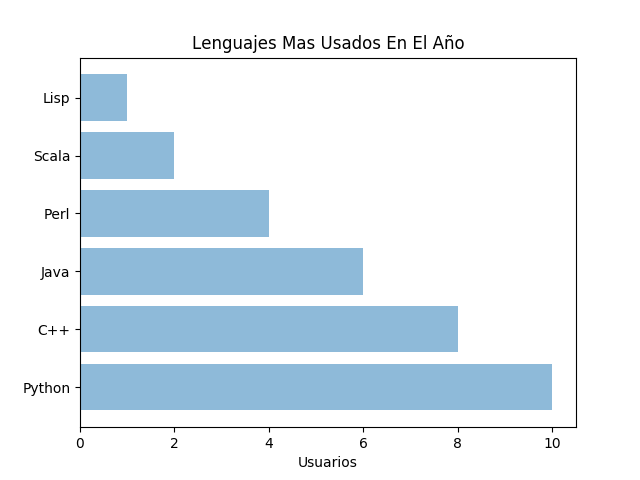
Una gráfica de barras horizontal, es similar a la de barras, a excepción de que las barras están orientadas de manera horizontal y los valores de X y Y están intercalados. Para este ejemplo buscaremos mostrar en una gráfica la popularidad de varios lenguajes de programación en base al numero de usuarios que tienen.
Primero definimos el conjunto de datos: ‘lenguajes’ que contiene varios lenguajes de programación, y ‘cantidad_usos’ que son los usuarios que tiene cada lenguaje. Recuerda siempre que ambos conjuntos de datos deben tener el mismo tamaño o numero de valores. Ademas también obtenemos un ‘y_pos’ que contiene la posición de cada lenguaje.
lenguajes = ['Python', 'C++', 'Java', 'Perl', 'Scala', 'Lisp']
#Obtenemos una lista con las posiciones de cada lenguaje, ejemplo 0, 1, 2, 3.....
y_pos = np.arange(len(lenguajes))
#Ahora obtenemos la cantidad de usos de cada lenguaje
cantidad_usos = [10,8,6,4,2,1]Teniendo lo básico, pasamos a crear la gráfica, en este caso usamos el método ‘barh’ que permite crear la gráfica de barras en posición horizontal. Pasamos los parámetros donde Y es igual a las posiciones de menor a mayor de cada lenguaje, y X es la cantidad de usuarios, el parámetro ‘align’ permite alinear los valores al centro
#Creamos la grafica pasando los valores en el eje X, Y, donde X = cantidad_usos y Y = lenguajes
plt.barh(y_pos, cantidad_usos, align='center', alpha=0.5)Finalmente podemos añadir etiquetas para representar los valores. Y posterior a esto mostrar la gráfica.
Añadimos la etiqueta de nombre de cada lenguaje en su posicion correcta
plt.yticks(y_pos, lenguajes)
#añadimos una etiqueta en el eje X
plt.xlabel('Usuarios')
#Y una etiqueta superior
plt.title('Lenguajes Mas Usados En El Año')
plt.savefig('barras_horizontal.png')
plt.show()El código completo y la gráfica resultante queda de la siguiente manera:
lenguajes = ['Python', 'C++', 'Java', 'Perl', 'Scala', 'Lisp']
#Obtenemos una lista con las posiciones de cada lenguaje, ejemplo 0, 1, 2, 3.....
y_pos = np.arange(len(lenguajes))
#Ahora obtenemos la cantidad de usos de cada lenguaje
cantidad_usos = [10,8,6,4,2,1]
#Creamos la grafica pasando los valores en el eje X, Y, donde X = cantidad_usos y Y = lenguajes
plt.barh(y_pos, cantidad_usos, align='center', alpha=0.5)
#Añadimos la etiqueta de nombre de cada lenguaje en su posicion correcta
plt.yticks(y_pos, lenguajes)
#añadimos una etiqueta en el eje X
plt.xlabel('Usuarios')
#Y una etiqueta superior
plt.title('Lenguajes Mas Usados En El Año')
plt.savefig('barras_horizontal.png')
plt.show()
Grafica de Barras Doble
La gráfica de barras dobles nos permite, ademas de mostrar de manera gráfica un conjunto de datos, realizar una comparación entre dos pares de valores.
Para este ejemplo, buscaremos mostrar la asistencia de hombres y mujeres de lunes a viernes en dos conjuntos de barras diferentes.
Generamos los conjuntos de datos:
asistencia = ['Lunes', 'Martes', 'Miercoles', 'Jueves', 'Viernes']
men_means = [20, 34, 30, 35, 27]
women_means = [25, 32, 34, 20, 25]
#Obtenemos la posicion de cada etiqueta en el eje de X
x = np.arange(len(asistencia))
#tamaño de cada barra
width = 0.35Creamos las ‘barras’ para hombres y mujeres:
#Generamos las barras para el conjunto de hombres
rects1 = ax.bar(x - width/2, men_means, width, label='Hombres')
#Generamos las barras para el conjunto de mujeres
rects2 = ax.bar(x + width/2, women_means, width, label='Mujeres')Ademas de añadir las etiquetas de siempre, añadiremos una ‘leyenda’ esta es un pequeño recuadro que permite entender los elementos en la gráfica de una manera mas simple.
#Añadimos las etiquetas de identificacion de valores en el grafico
ax.set_ylabel('Asistencia')
ax.set_title('Asistencia de Hombres y Muejes')
ax.set_xticks(x)
ax.set_xticklabels(asistencia)
#Añadimos un legen() esto permite mmostrar con colores a que pertence cada valor.
ax.legend()Añadimos una función que nos permite añadir etiquetas de manera individual a cada barra:
def autolabel(rects):
"""Funcion para agregar una etiqueta con el valor en cada barra"""
for rect in rects:
height = rect.get_height()
ax.annotate('{}'.format(height),
xy=(rect.get_x() + rect.get_width() / 2, height),
xytext=(0, 3), # 3 points vertical offset
textcoords="offset points",
ha='center', va='bottom')Graficamos:
#Añadimos las etiquetas para cada barra
autolabel(rects1)
autolabel(rects2)
fig.tight_layout()
plt.savefig('doble_barra.png')
#Mostramos la grafica con el metodo show()
plt.show()El código final y la gráfica resultante queda de la siguiente manera:
asistencia = ['Lunes', 'Martes', 'Miercoles', 'Jueves', 'Viernes']
men_means = [20, 34, 30, 35, 27]
women_means = [25, 32, 34, 20, 25]
#Obtenemos la posicion de cada etiqueta en el eje de X
x = np.arange(len(asistencia))
#tamaño de cada barra
width = 0.35
fig, ax = plt.subplots()
#Generamos las barras para el conjunto de hombres
rects1 = ax.bar(x - width/2, men_means, width, label='Hombres')
#Generamos las barras para el conjunto de mujeres
rects2 = ax.bar(x + width/2, women_means, width, label='Mujeres')
#Añadimos las etiquetas de identificacion de valores en el grafico
ax.set_ylabel('Asistencia')
ax.set_title('Asistencia de Hombres y Muejes')
ax.set_xticks(x)
ax.set_xticklabels(asistencia)
#Añadimos un legen() esto permite mmostrar con colores a que pertence cada valor.
ax.legend()
def autolabel(rects):
"""Funcion para agregar una etiqueta con el valor en cada barra"""
for rect in rects:
height = rect.get_height()
ax.annotate('{}'.format(height),
xy=(rect.get_x() + rect.get_width() / 2, height),
xytext=(0, 3), # 3 points vertical offset
textcoords="offset points",
ha='center', va='bottom')
#Añadimos las etiquetas para cada barra
autolabel(rects1)
autolabel(rects2)
fig.tight_layout()
plt.savefig('doble_barra.png')
#Mostramos la grafica con el metodo show()
plt.show()
Grafica Lineal
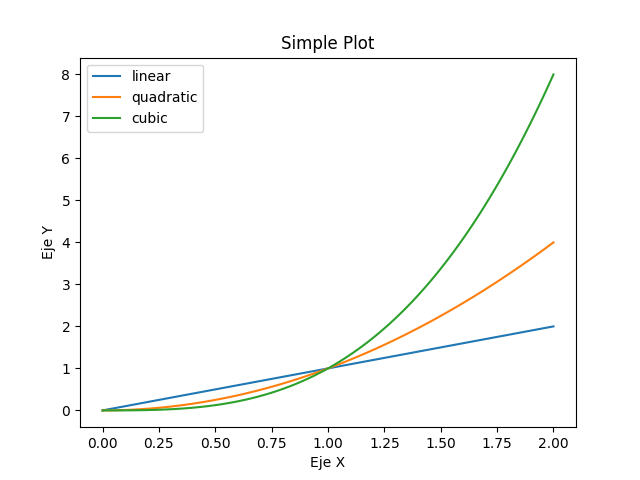
La gráfica lineal es de una manera, mas sencilla de graficar, ademas de poder representar valores en series de tiempo o en función a otro valor. En este ejemplo, podemos representar valores matemáticos como funciones de X.
Generamos los valores intermedios ente 0 y 2, entre mas valores existan mas ‘suave’ se vera la recta.
x = np.linspace(0, 2, 100)Creamos la gráfica pasando los valores al método ‘plot’ con el cual realizamos las gráficas lineales. En este caso los valores de Y, se modifican para representar valores distintos. Finalmente etiquetamos y graficamos:
x = np.linspace(0, 2, 100)
#Generamos una grafica lineal para una recta en X
plt.plot(x, x, label='linear')
#Generamos otra grafica lineal para una X cuadratica
plt.plot(x, x**2, label='quadratic')
#Generamos una grafica lineas para una X Cubica
plt.plot(x, x**3, label='cubic')
#Agregamos las etiquetas y añadimos una leyenda.
plt.xlabel('Eje X')
plt.ylabel('Eje Y')
plt.title("Simple Plot")
plt.legend()
plt.savefig('grafica_lineal.png')
plt.show()
Grafica Lineal con Funciones Matemáticas
También podemos representar de manera gráfica otras funciones matemáticas, como en este caso un sen(x).
x = np.arange(0, 10, 0.2)
#Generamos valores en el eje Y de seno
y = np.sin(x)
fig, ax = plt.subplots()
#Creamos la Grafica
ax.plot(x, y)
plt.savefig('grafica_lineal_seno.png')
plt.show()
Grafica Tipo Pastel
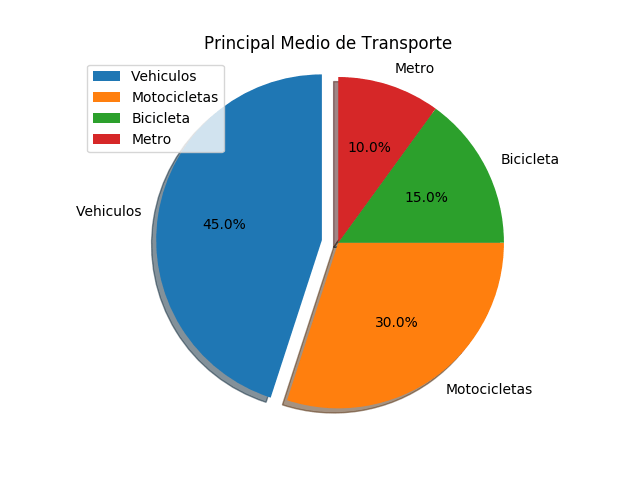
Algo mas ‘colorido’ y representativo para mostrar datos en base a una segmentación, son las gráficas tipo pastel, para este ejemplo buscamos representar que medio de transporte es el mas usado por un conjunto de 100 personas.
Como en cada ejemplo, definimos un conjunto de datos ‘medios_transporte’ y ‘sizes’. Ademas, añadimos un nuevo conjunto llamado explode, con el cual podemos ‘señalar’ cual conjunto de datos se puede resaltar.
medios_transporte = 'Vehiculos', 'Motocicletas', 'Bicicleta', 'Metro'
#Declaramos el tamaño de cada 'rebanada' y en sumatoria todos deben dar al 100%
sizes = [45, 30, 15, 10]
#En este punto señalamos que posicion debe 'resaltarse' y el valor, si se coloca 0, se omite
explode = (0.1, 0, 0, 0) Añadimos las etiquetas correspondientes y leyenda. Hacemos uso del método ‘pie’ con el cual generamos las gráficas tipo pastel, pasamos los parámetros de los conjuntos de datos y graficamos.
El código completo y la gráfica resultante queda de la siguiente manera:
medios_transporte = 'Vehiculos', 'Motocicletas', 'Bicicleta', 'Metro'
#Declaramos el tamaño de cada 'rebanada' y en sumatoria todos deben dar al 100%
sizes = [45, 30, 15, 10]
#En este punto señalamos que posicion debe 'resaltarse' y el valor, si se coloca 0, se omite
explode = (0.1, 0, 0, 0)
fig1, ax1 = plt.subplots()
#Creamos el grafico, añadiendo los valores
ax1.pie(sizes, explode=explode, labels=medios_transporte, autopct='%1.1f%%',
shadow=True, startangle=90)
#señalamos la forma, en este caso 'equal' es para dar forma circular
ax1.axis('equal')
plt.title("Principal Medio de Transporte")
plt.legend()
plt.savefig('grafica_pastel.png')
plt.show()
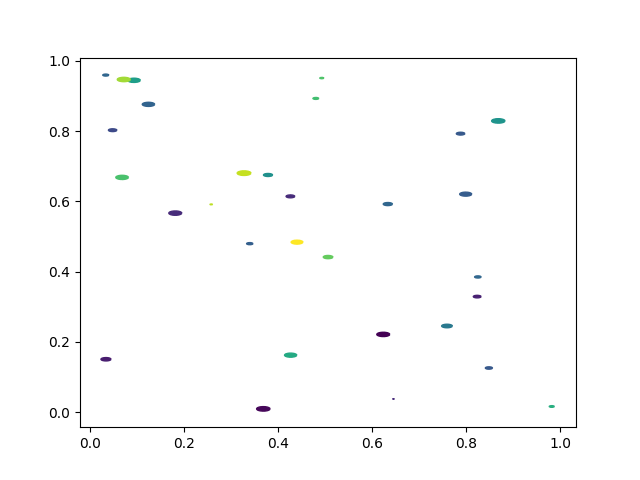
Grafica de Dispersión
Otro de los múltiples gráficos que podemos realizar con matplotlib son los gráficos de dispersión, que ayudan a entender el despliegue de varios conjuntos de datos y la relación entre ellos.
#Grafico de dispersion
#Definimos un area de tipo elipse, para dibujar.
rx, ry = 3., 1.
area = rx * ry * np.pi
theta = np.arange(0, 2 * np.pi + 0.01, 0.1)
verts = np.column_stack([rx / area * np.cos(theta), ry / area * np.sin(theta)])
x, y, s, c = np.random.rand(4, 30)
s *= 10**2.
fig, ax = plt.subplots()
ax.scatter(x, y, s, c, marker=verts)
plt.savefig('grafica_dispersion.png')
plt.show()
Podemos realizar múltiples gráficos para representar datos de una manera sencilla y con pocas lineas de código. Ademas también podemos realizar gráficas en 3D pero esto ya sera en otro tutorial.
Dinos que te pareció, deja tu comentario y comparte si crees que a alguien mas podría serle de ayuda.
¿Quieres más cursos gratis?
Únete a nuestro canal en Telegram con cientos de cursos gratis publicados diariamente
Excelente tu trabajo, muchas gracias.
Este tutorial me ayudado a realizar mis primeras graficas, muy bien explicado. Gracias
Muy buen tutorial, muy bien explicado!
Los alumnos del curso Ciencia de Datos con Python lo agradecen.
Muchas Gracias.!
Saludos.
Muy interesante amigo, gracias, podrias subir aplicado a ArcGis, MineSigth