¿Quieres que tu audiencia comprenda tus mensajes? Con la visualización, es posible presentar mensajes de una manera más influyente a personas con diferentes antecedentes.
Si estás tratando de venderle a alguien el valor de una inversión, puede usar un gráfico para mostrarle a su audiencia cómo crecerá su dinero con el tiempo. Si estás tratando de mostrarle a la audiencia el costo de sus pagos hipotecarios mensuales a lo largo del tiempo, puede usar un gráfico para mostrar cuánto pagarán cada mes.
Los gráficos por sí solos pueden ser poderosos, pero cuando se combinan con información, pueden ser aún más poderosos. Esto se debe a que los gráficos pueden hacer que la información sea más atractiva y comprensible visualmente.
JavaScript es un lenguaje de programación utilizado para desarrollar sitios web dinámicos e interactivos. Hay más de 1.800 millones de sitios web en el mundo y el 95% de ellos utiliza JavaScript.
En esta publicación reunimos algunas de las mejores bibliotecas de código de JavaScript que sirven para generar increíbles gráficos.
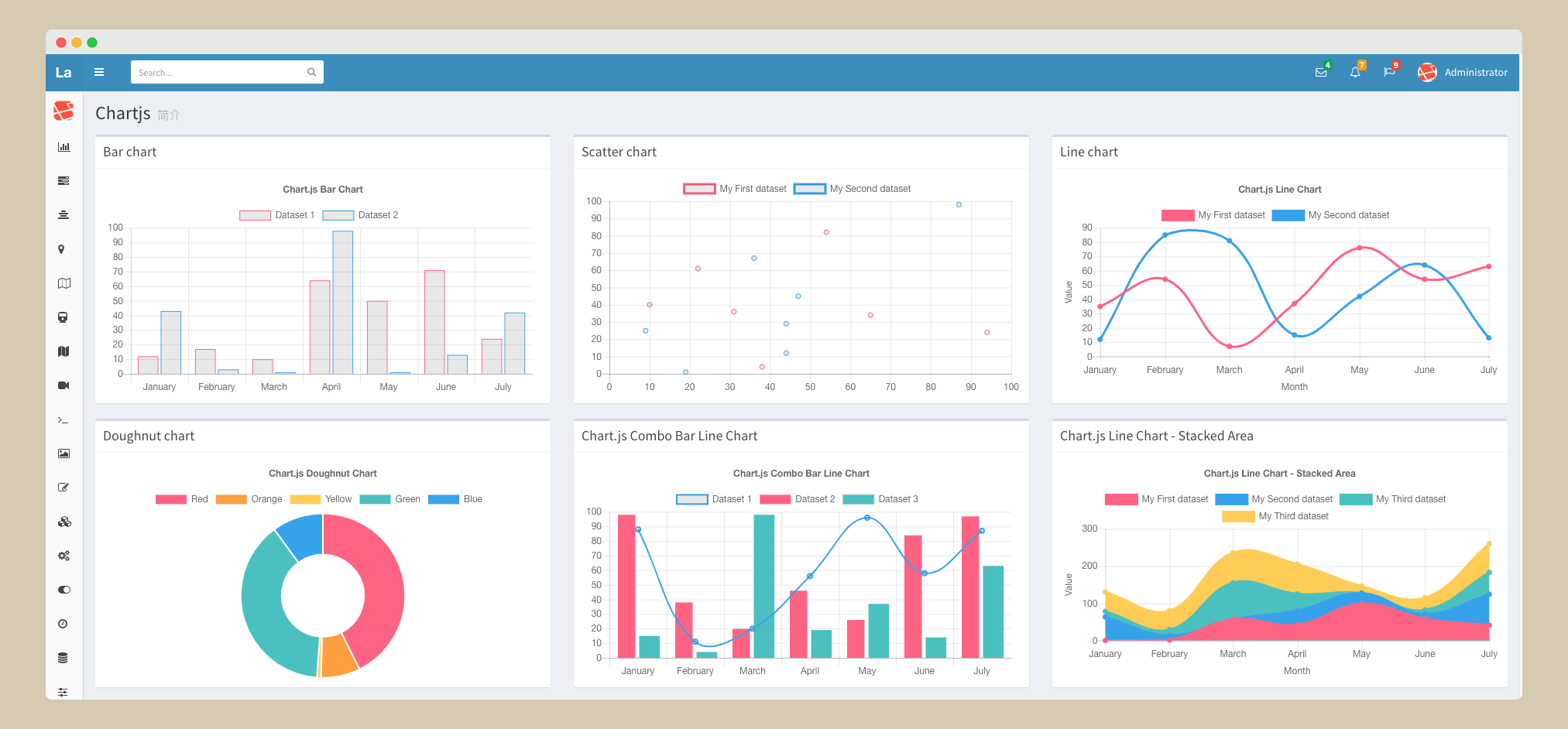
ChartJS
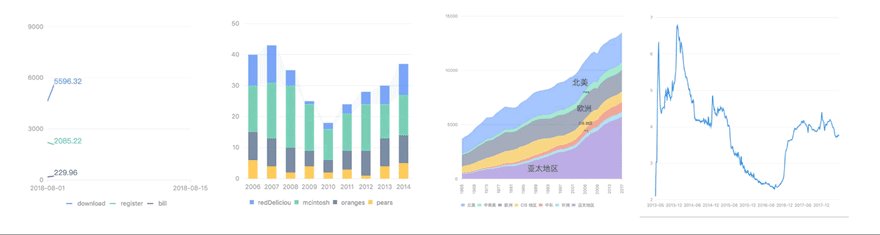
Gráficos JavaScript basados en HTML5 simples, limpios y atractivos. Chart.js es una manera fácil de incluir gráficos animados e interactivos en su sitio web de forma gratuita. Es una comunidad mantenida como una biblioteca de código abierto que le ayuda a visualizar fácilmente los datos usando JavaScript. enlace: ChartJS
enlace: ChartJS
Documentos controlados por datos (D3)
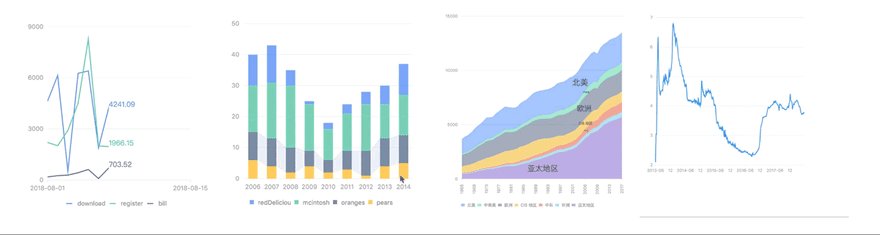
D3.js es una biblioteca de JavaScript para producir visualizaciones de datos dinámicas e interactivas en navegadores web. Utiliza los estándares de gráficos vectoriales escalables, HTML5 y hojas de estilo en cascada.
 Enlace: D3
Enlace: D3
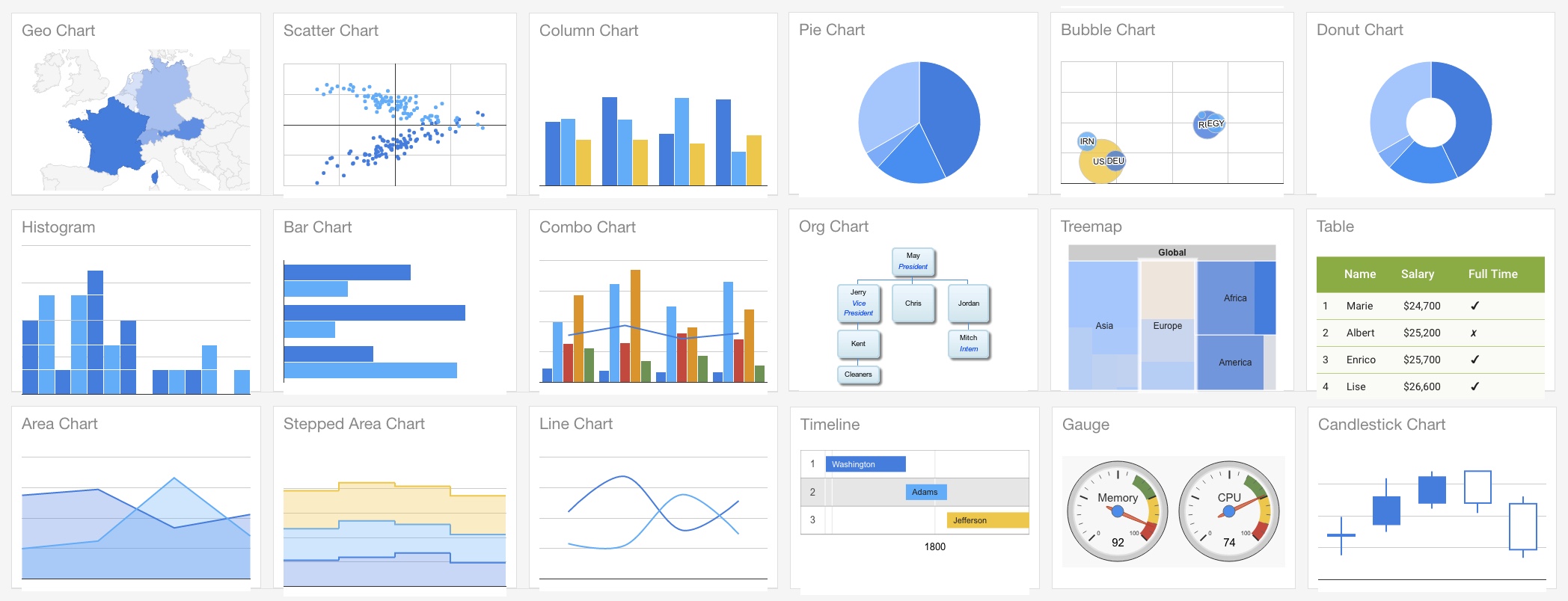
Gráficos de Google
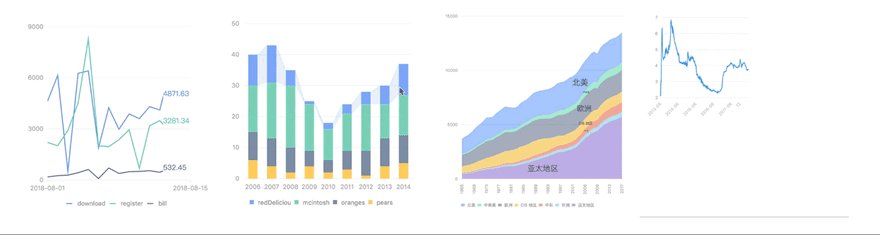
Google Charts es un servicio web interactivo que crea cuadros gráficos a partir de información proporcionada por el usuario. El usuario proporciona datos y una especificación de formato expresada en JavaScript incrustado en una página web; en respuesta, el servicio envía una imagen del gráfico.

Enlace: Gráficos de Google
ApexCharts.Js
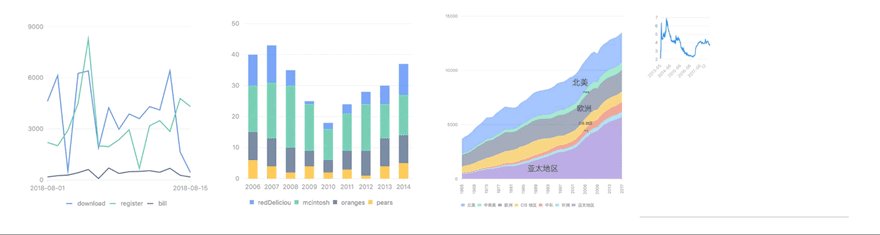
ApexCharts es una biblioteca de gráficos moderna gratuita y de código abierto que ayuda a los desarrolladores a crear visualizaciones hermosas e interactivas para páginas web. Esta biblioteca le permite crear visualizaciones de datos interactivas con API simple y más de 100 muestras listas para usar.
 Enlace: ApexCharts
Enlace: ApexCharts
Chartista
Chartist JS es una forma simple y flexible de visualizar tantos tipos de datos, está desarrollado para crear gráficos sencillos y receptivos.

Enlace: Chartist
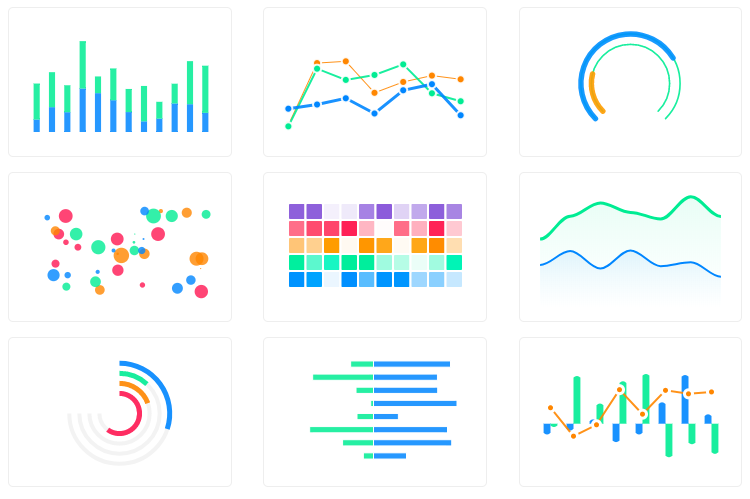
G2Plot
G2Plot es una biblioteca de gráficos interactiva y receptiva basada en la gramática de los gráficos. La capacidad de respuesta de g2plot garantiza la legibilidad de su gráfico en cualquier espacio de visualización y estado de datos.

Enlace: G2Plot
¿Quieres más cursos gratis?
Únete a nuestro canal en Telegram con cientos de cursos gratis publicados diariamente