HTML constituye el esqueleto y la estructura de esta página web, y casi todas las demás páginas web que visitará. Es un lenguaje de marcas que «marca» y forma la columna vertebral del contenido en línea, colocando la estructura del sitio en su lugar para que el navegador web la entienda.
HTML, o Hypertext Markup Language, se propuso y publicó por primera vez en 1993, aunque sus raíces se remontan a las propuestas de Sir Tim Berners-Lee en 1989 para un sistema de hipertexto en Internet. Está desarrollado por WHATWG, con la última versión, HTML5, actualmente en su lugar.
Mientras que HTML constituye la estructura, o los huesos, del sitio, CSS agrega la apariencia: la estética que ves y navegas. El CSS de una página web la diseña y la hace parecer más atractiva para el visitante que lee la página.
CSS, u hojas de estilo en cascada, dan forma al HTML y afectan la forma en que se muestra al visitante del sitio web. Estas formas de estilo incluyen el color de la fuente, el color de fondo, el radio del borde (esquinas redondeadas en los cuadros), la posición de las columnas, el tono, la opacidad y la separación. Las nuevas características de CSS incluso permiten animaciones, espacios flexibles y un diseño mucho más receptivo.
JavaScript (JS) es otro lenguaje clave para el diseño de páginas web e inserta texto dinámico en el lado del cliente HTML.
Es un lenguaje de secuencias de comandos en lugar de un lenguaje de marcado, y se lanzó por primera vez dos años después de HTML en 1995, desarrollado por Brendan Eich de Netscape, un navegador web ahora desaparecido.
Te puede interesar también:
- Harvard te enseña a programar gratis: el mítico CS50 vuelve en 2025 y solo necesitas un ordenador

- Meta regala 44 horas de Python: así es el curso gratuito que puedes empezar ahora mismo

- CISCO regala dos cursos completos de Python con certificación

Iniciación a HTML, CSS y JavaScript
lo largo de este curso conoceremos los conceptos principales del lenguaje HTML, HTML5 y tendremos una primera aproximación a CSS, CSS3 y a JavaScript.
Esto se debe a que incluir en una misma página HTML los contenidos, el diseño y la programación complica en exceso su mantenimiento. Normalmente, los contenidos y el diseño de la página web son responsabilidad de diferentes personas, por lo que es adecuado separarlos. CSS es el mecanismo que permite separar los contenidos definidos mediante XHTML y el aspecto que deben presentar esos contenidos.
Estudiaremos los conceptos básicos de CSS y las nuevas técnicas de CSS3 ya disponibles para presentación y estructuración.
Y, por último, tendremos una primera aproximación con el lenguaje JavaScript, conociendo sus principales operadores, estructuras de control y variables.
Índice del curso
Unidad 1. HTML
- Lenguaje HTML
- Características del lenguaje HTML
- Reglas del lenguaje HTML
- Comandos básicos
- Enlaces
- Imágenes
- Tablas
- Elementos HTML 5
- Elementos HTML5 dentro del cuerpo
- Formulario web
- Listado de todos los elementos HTML5
- Formularios
- Otros datos
Unidad 2. CSS
- CSS y HTML
- Estilos y estructura
- Conceptos básicos sobre estilos
- Propiedades CSS
Unidad 3. JavaScript
- Características de JavaScript
- Diferencias con Java
- Principales aplicaciones de JavaScript
- Dónde se incluye JavaScript
- Variables y tipos de datos
- Operadores
- Estructuras de control de flujo
Objetivos del curso
OBJETIVOS GENERALES
- Construir sitios web a través de HTML, CSS y JavaScript.
- Ser capaz de crear una página web online funcional y operativa.
OBJETIVOS ESPECÍFICOS
- Saber los conceptos principales del lenguaje HTML.
- Estudiar conceptos básicos de CSS y las nuevas técnicas de CSS3 ya disponibles para presentación y estructuración.
- Tener una primera aproximación con el lenguaje JavaScript, conociendo sus principales operadores, estructuras de control y variables.
Requisitos previos
CONOCIMIENTOS PREVIOS RECOMENDADOS
- Conocimientos básicos de informática.
- Conocimientos básicos de Internet.
REQUISITOS TÉCNICOS
- Equipo informático con conexión a Internet.
- Disponer de una cuenta de correo electrónico.
Si bien, la organización que ofrece el curso se encuentra en España, no tendrás problema alguno para acceder, aunque seas de otro país.
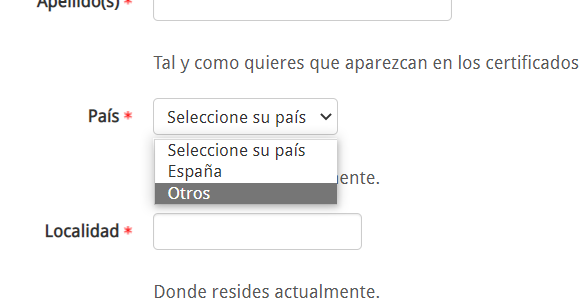
Solo recuerda seleccionar la opción de “otros” en la pregunta de país en el formulario de registro. De ahí en más, se te pedirá información personal como nombre, dirección, correo, etc.

Segundos después de tu registro recibirás un correo electrónico con el cual podrás confirmar tu registro en la plataforma y acceder al curso.
Para ir al curso usa este enlace.
Deja tus comentarios y sugerencias
Sobre Facialix
Facialix es un sitio web que tiene como objetivo apoyar en el aprendizaje y educación de jóvenes y grandes. Buscando y categorizando recursos educativos gratuitos de internet, de esta manera Facialix ayuda en el constante aprendizaje de todos.