Anuncios
Solo necesitas esta publicación para convertirte en desarrollador porque esta publicación tiene una cantidad casi ilimitada de todo tipo de recursos que cubren todo lo que necesitarás.
Bloguea tu viaje
- DevDojo : DevDojo te permite unirte a más de 46 000 desarrolladores para aprender, construir y crecer juntos.
- Hashnode : ¡Hashnode es la forma más fácil de iniciar un blog de desarrollador en su dominio personal 🌏 de forma gratuita y conectarse con los lectores a través de nuestra comunidad global de desarrolladores! 👩💻👨💻
- Dev.to – DEV es una comunidad de desarrolladores de software que se reúnen para ayudarse unos a otros.
- Hackernoon : un sitio independiente de medios tecnológicos
Extensiones de Chrome
- DailyDev : obtenga las últimas novedades sobre la comunidad de desarrolladores en la pestaña predeterminada de Chrome.
- WhatFont – Conozca qué fuente está usando el sitio web.
- ColorPick Eyedropper : sepa qué color usa el sitio web con solo dejar caer el bolígrafo.
- Wappalyzer : conozca la pila tecnológica de cualquier sitio web
- Desarrollador web : increíble cantidad de herramientas que tiene esta extensión.
- React Developer Tools: React Developer Tools es una extensión de Chrome DevTools para la biblioteca React JavaScript de código abierto. Le permite inspeccionar las jerarquías de componentes de React en Chrome Developer Tools.
VS Code extensiones
- NPM : esta extensión lo ayuda a administrar su Package.json y proporcionará advertencias si las dependencias no están instaladas y también ayudará con el control de versiones.
- Prettier – Prettier es un formateador de código obstinado. Aplica un estilo consistente analizando su código y reimprimiéndolo con sus propias reglas que toman en cuenta la longitud máxima de línea, ajustando el código cuando es necesario.
- Soportes arcoíris : encuentre fácilmente la etiqueta que falta codificando con colores cada conjunto de soportes en su entorno.
- Grandes íconos de VS Code : organice su entorno aplicando un conjunto de íconos apropiado para identificar visualmente los archivos por tipo.
- Imágenes de marcador de posición: servicios como unsplash.it y placehold.it son extremadamente útiles. Ahora puede ahorrar tiempo agregando imágenes de marcador de posición directamente desde VS Code
- Vetur – La extensión oficial de VueJS
- ESLint : la extensión utiliza la biblioteca ESLint instalada en la carpeta del espacio de trabajo abierto.
- Servidor en vivo : inicie un servidor local de desarrollo con función de recarga en vivo para páginas estáticas y dinámicas.
- Visual Studio IntelliCode : esta extensión moverá las sugerencias de finalización más relevantes a la parte superior.
- Depurador para Chrome : esta extensión le permite depurar su código JavaScript que se ejecuta en el navegador Chrome, desde el interior de VS Code.
- Depurador para Microsoft Edge : depure su código JavaScript en el navegador Microsoft Edge
- Depurador para Firefox : depure su aplicación web o extensión de navegador en Firefox
- Bracket Pair Colorizer 2 : una extensión personalizable para colorear brackets coincidentes
Temas de código VS
- One Dark Pro : el icónico tema One Dark de Atom para Visual Studio Code
- Material Theme : el tema más épico ahora para Visual Studio Code
- Horizon Theme : un tema dual maravillosamente cálido para Visual Studio Code
Recursos generales
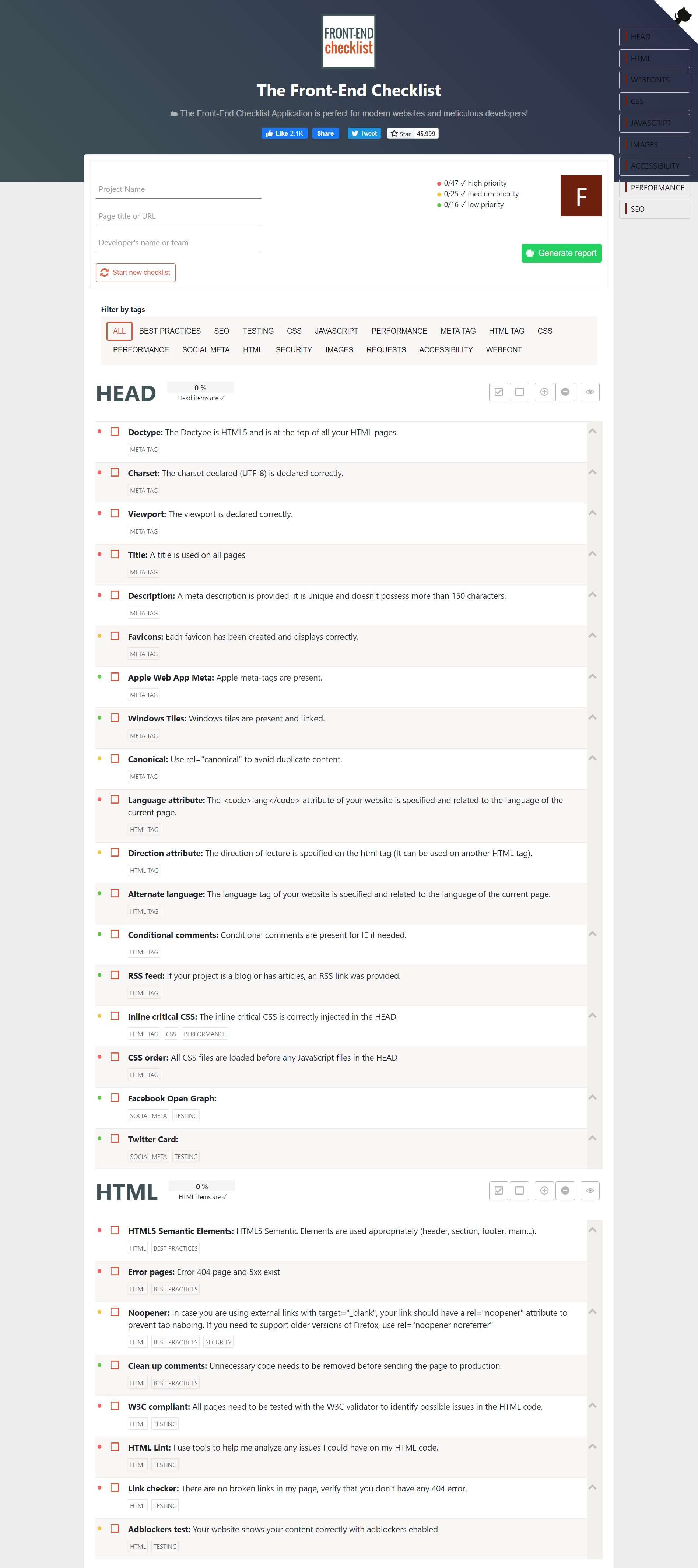
- En primer lugar, necesitará una lista de verificación para marcar todo lo que ha aprendido. Puede ver la imagen a continuación para ver cómo se verá la lista de verificación. Enlace -> La lista de verificación de front-end

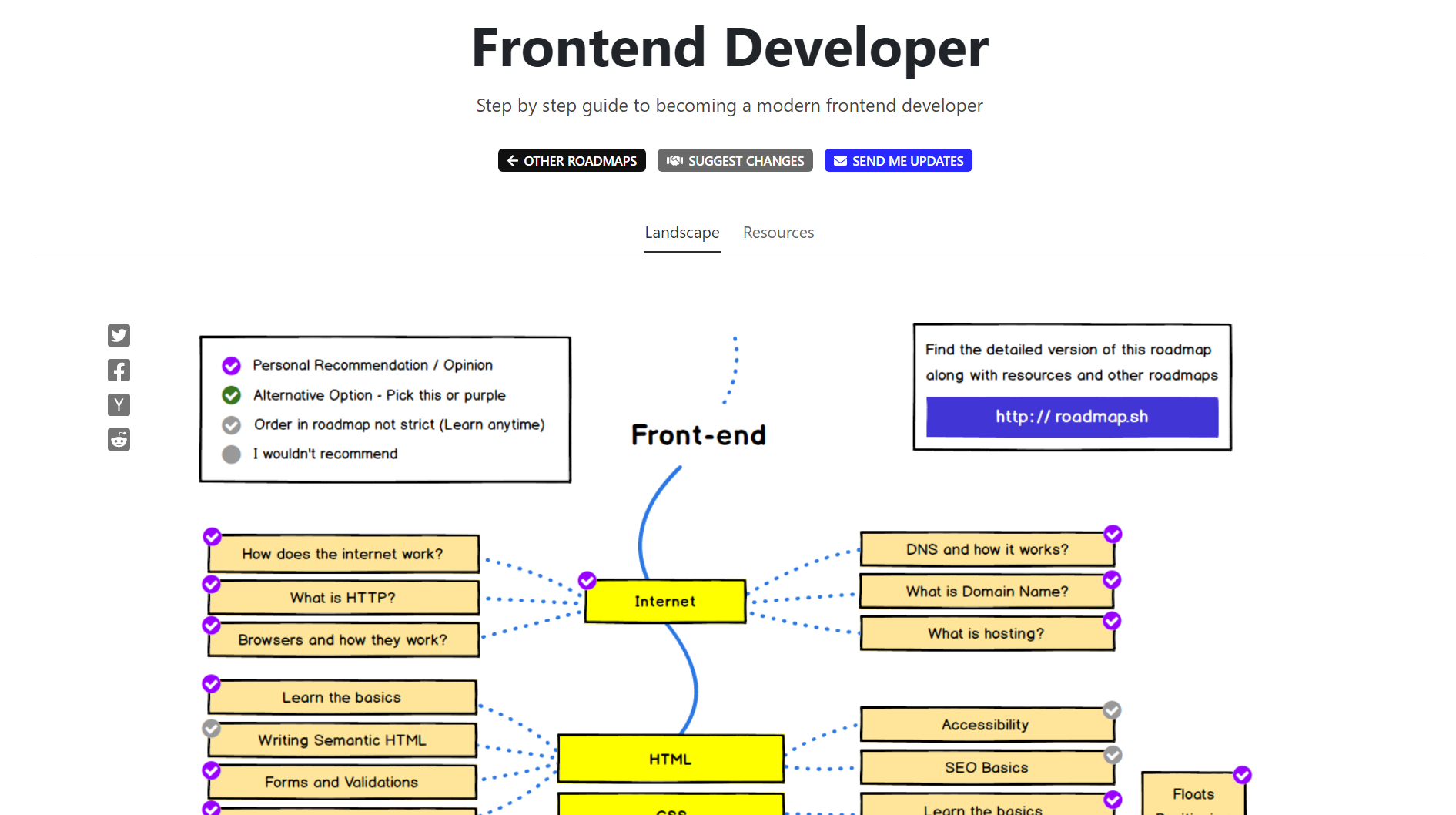
- Hoja de ruta de desarrollo front-end

Recursos de aprendizaje 📘
DOCS y hojas de trucos 😁
- MDN Web Docs : el sitio de MDN Web Docs proporciona información sobre tecnologías web abiertas, incluidos HTML, CSS y API, tanto para sitios web como para aplicaciones web progresivas.
- DevDocs : navegador de documentación rápido, sin conexión y gratuito para desarrolladores. Busque más de 100 documentos en una aplicación web.
- DEVHINTS – Una modesta colección de hojas de trucos.
- FLEX – Malven – Una hoja de trucos visual para el diseño flexible de CSS.
- GRID – Malven – Una hoja de trucos visual para el diseño de cuadrícula CSS.
🌐 ¿CÓMO FUNCIONA?
- Cómo funciona Internet Video – ¿Cómo funciona Internet?
- Vídeos breves sobre cómo funciona Internet: breves explicaciones sobre cómo funciona Internet.
- DNS – ¿Cómo funciona el DNS?
- HTTPS – ¿Cómo funciona HTTPS?
Para HTML y CSS
- freeCodeCamp – Curso gratuito para aprender Desarrollo Web.
- Flexbox Froggy: un juego que te ayuda a aprender CSS Flex.
- TRUCOS CSS – Flexbox – Una guía completa de Flexbox.
- Grid Garden – Un juego para aprender CSS Grid.
- TRUCOS CSS: una guía completa de Grid : una guía completa de CSS grid, que se centra en todas las configuraciones tanto para el contenedor principal de la cuadrícula como para los elementos secundarios de la cuadrícula.
- Aprenda CSS Grid : una guía completa para ayudarlo a comprender y aprender CSS Grid Layout, por Jonathan Suh.
- Puedo usar : tablas de soporte de navegador actualizadas para soporte de tecnologías web front-end en navegadores web móviles y de escritorio.
- HTML Dog – Explicaciones simples y al grano.
- Marksheet – Cantidad ilimitada de tutoriales
- El Proyecto ODIN – Increíble forma de aprender.
- Efectos CSS – Animaciones CSS.
- Fotogramas clave : cree animaciones CSS @keyframe básicas o complejas con un editor de línea de tiempo visual.
- Animista – Juega con una colección de animaciones CSS listas para usar.
- Interneting Is Hard – Tutoriales de desarrollo web amigables para principiantes completos.
- BEM : hoja de trucos para nombrar BEM.
- Autoprefixer : Autoprefixer es un complemento de PostCSS que analiza su CSS y agrega prefijos de proveedores.
- Formateador de CSS: formateador de CSS en línea, embellecedor de CSS.
- Marcador de posición : cómo usar nuestros marcadores de posición. Simplemente especifique el tamaño de la imagen después de nuestra URL y obtendrá una imagen de marcador de posición.
📝 IDE EN LÍNEA, EDITORES
📷 RECURSOS DE IMÁGENES
- Slazzer – Eliminador de fondos de imágenes de forma automática y gratuita
- Unsplash – Imágenes y fotografías gratis.
- Pexels – Fotos de stock gratis.
- Eliminar datos de fotos: elimine los datos personales de las fotos antes de compartirlas en Internet.
- LottieFiles – LottieFiles es una colección de animaciones diseñadas para – Lottie – Atrás quedaron los días de molestar a su desarrollador.
- Pixabay – Imagen o video gratis.
¿Quieres más cursos gratis?
Únete a nuestro canal en Telegram con cientos de cursos gratis publicados diariamente
👓 ACCESIBILIDAD
- Blog de Accesibilidad – Medio – Siete pautas fáciles de implementar para diseñar una web más accesible.
- Hoja de trucos de accesibilidad : enfoques prácticos del diseño universal para hacer que su sitio web/aplicación web sea accesible para todos.
📄 TERMINALES PARA WINDOWS
📺 CANALES DE YOUTUBE
🖋 FUENTES Y TIPOGRAFÍA
- Fuentes de Google : el recurso n.° 1 para fuentes web gratuitas y fáciles de usar.
- FontPair : Font Pair ayuda a los diseñadores a emparejar fuentes de Google. Hermosas combinaciones y pares de fuentes de Google.
- Fontjoy : Fontjoy ayuda a los diseñadores a elegir las mejores combinaciones de fuentes. Mezcla y combina diferentes fuentes para lograr la combinación perfecta.
- Fonts Arena : fuentes gratuitas, alternativas gratuitas a las fuentes premium, artículos de investigación hechos para usted.
🎨 ILUSTRACIONES
- unDraw : navegue para encontrar las ilustraciones que se ajusten a sus necesidades y haga clic para descargar.
- freepik – Recursos gráficos gratuitos.
- DrawKit : ilustración vectorial dibujada a mano y recursos de íconos, perfectos para su próximo proyecto.
💧 ICONOS
- Font Awesome : iconos vectoriales y logotipos sociales.
- Ionicons : paquete de iconos de código abierto y con licencia del MIT.
- icons8 – Descarga iconos gratis en PNG y SVG.
- flaticon – Iconos vectoriales gratuitos en formato SVG, PSD, PNG, EPS o como fuente de iconos.
- Iconos simples – 1463 Iconos SVG gratuitos para marcas populares.
Recursos de aprendizaje del marco de front-end
⚡ JAVASCRIPT
- freeCodeCamp : el mejor recurso gratuito para aprender JavaScript de forma interactiva.
- JavaScript.info – Tutorial de JavaScript moderno.
- Patrones de diseño de JavaScript
- Referencia de JavaScript por MDN
- JavaScript elocuente : este es un libro sobre JavaScript, programación y las maravillas de lo digital. Se puede leer en línea aquí.
- JavaScript30 – Desafío de codificación JS de 30 días. Cree 30 cosas en 30 días con 30 tutoriales.
- Referencia de manipulación de DOM
- Cómo funciona JavaScript
- Referencia de eventos de JavaScript
- Guía en su mayoría adecuada para la programación funcional – Excelente introducción a la programación funcional usando JavaScript.
- JavaScript funcional ligero : este libro explora los principios básicos de la programación funcional (FP) tal como se aplican a JavaScript.
- Code School : desde lo básico hasta las mejores prácticas. Diferentes cursos relacionados con JavaScript.
- Programación funcional : aprenda los principios básicos de la programación funcional de forma interactiva utilizando map, filter, concatAll, reduce y zip.
- Aprenda JavaScript en línea : curso interactivo de JavaScript con la aplicación de tarjetas de repetición espaciadas.
- Exercism JavaScript Track : Exercism proporciona práctica individual y aprendizaje basado en mentores de forma gratuita.
⚡ REACT
¿Por qué react?
- Aplicaciones JS en Facebook
- Reaccionar: repensar las mejores prácticas
- Reaccionar
- React Docs – Sección de inicio rápido
basic - El camino para aprender React
basic
ES2015+
- Aprenda ES6 (ECMAScript 2015)
basic - Explorando ES6
advanced - Explorando ES2016 y ES2017
advanced
Enrutamiento
Administración del Estado
redux
Empaquetadores
paquete web
Construir cosas
- varias ideas de proyectos
- Reaccionar – TodoMVC
- Bootstrapping de un proyecto React
- Crea una aplicación meteorológica
- El cliente de SoundCloud en React + Redux
- Introducción al ecosistema React: 1 , 2 y 3.
- Creación de una aplicación React/Redux con autenticación JSON Web Token (JWT)
¿Quieres profundizar en React? Visite React-Learning
🎮 API
- Quotes REST API – They Said So tiene más de 1 millón de cotizaciones en la base de datos, la base de datos de este tipo más grande del mundo. Y Quotes API brinda una manera fácil de acceder a los datos.
- OpenWeather : API meteorológica simple, rápida y gratuita de OpenWeatherMap, tiene acceso a datos meteorológicos actuales, pronósticos por hora, 5 y 16 días.
- API públicas : una lista colectiva de más de 1000 API REST públicas y abiertas gratuitas para desarrolladores.
- SWAPI : la API de Star Wars.
- JSONPlaceholder : API REST en línea falsa de uso gratuito para pruebas y creación de prototipos.
⚡ NODEJS
- Tutorial de Node.js – Tutorial intensivo de Node.js por Net Ninja.
- No conoces Node.js
- The Art of Node : tutorial introductorio que cubre los conceptos básicos.
- NodeSchool : talleres interactivos autoguiados que también puede realizar por su cuenta.
- Patrones de nodos : libros breves sobre códigos y patrones de redes relacionados con Node.js.
- Learn Node : un curso de capacitación premium para aprender a crear aplicaciones con Node.js, Express, MongoDB.
- The Node Way : existe toda una filosofía de mejores prácticas y principios rectores de Node.js para escribir módulos mantenibles, aplicaciones escalables y código que sea realmente agradable de leer.
- Consejos de seguridad de Express.js : cómo puede guardar y proteger su aplicación.
- Awesome Nodejs : paquetes y recursos encantadores de Node.js.
- nodebestpractices : enorme lista de mejores prácticas para crear aplicaciones de nodo. Importante para grandes proyectos.
😐 Aprende GIT
- Manual de Git Git, GitHub, DVCS, ¡vaya! Aprende toda la jerga y los conceptos básicos de Git.
- Hojas de referencia ¡Manténgalas a mano! Hojas de referencia que cubren comandos Git, características, migraciones SVN y bash. Disponible en varios idiomas.
- Aprenda la bifurcación de Git Pruebe los comandos de Git directamente desde su navegador web. Con algunos de sus futuros favoritos: bifurcar, agregar, comprometer, fusionar, revertir, seleccionar, reorganizar.
- Visualizando a Git ¡Mira debajo del capó! Explore cómo los comandos de Git afectan la estructura de un repositorio dentro de su navegador web con un modo de exploración libre y algunos escenarios construidos.
- Git-It Has descargado Git, ¿ahora qué? Descargue Git-It a su máquina y obtendrá un tutorial práctico que le enseñará a usar Git directamente desde su entorno local, usando comandos en repositorios reales.
Prepárese para la entrevista (preguntas)
- Preguntas de entrevista para desarrolladores front-end : una lista de preguntas útiles relacionadas con front-end que puede usar para entrevistar a candidatos potenciales, evaluarse a sí mismo o ignorar por completo.
- Manual de entrevistas de front -end: pase de cero a héroe de entrevistas de front-end con este manual. No se necesita experiencia previa en entrevistas.
- Preguntas de entrevista para desarrolladores front-end : una lista de preguntas útiles relacionadas con front-end que puede usar para entrevistar a candidatos potenciales, evaluarse a sí mismo o ignorar por completo.
Reuní todos los recursos que necesitará para convertirse en un desarrollador de pila MERN o MEAN. Todos estos recursos incluirán artículos, videos, cursos, sitios web, tutoriales, libros, etc. Y todo es GRATIS
Anuncios
- MERN: MongoDB, Express, React, NodeJS
- MEDIO – MongoDB, Express, Angular, NodeJS
☢ Debes conocer los conceptos básicos de HTML, CSS Y JS
Aprender MongoDB
Cursos
- MongoDB University -> Este sitio web tiene muchos cursos gratuitos que definitivamente lo llevarán de cero a héroe
- Comprender los conceptos básicos de MongoDB -> Curso gratuito de Udemy para aprender los conceptos básicos
- Desarrollo del lado del servidor con NodeJS express y MongoDB : curso de Coursera a partir del 7 de febrero😉
Blogs / Tutoriales / Documentos / Libros electrónicos
- 🥃 Guru99 MongoDB en 7 días Tutorial
- 📚 Documentos de MongoDB
- 📖 El pequeño libro de MongoDB
- ⏲ Introducción a MongoDB
Vídeos
- MongoDB tutorial Intellipat 2Hrs
- MongoDB – base de datos noSql [Lista de reproducción]
- Curso acelerado de MongoDB por Traversy Media [40 minutos aproximadamente]
- MongoDB Tutorial para principiantes Lista de reproducción. Contiene pequeños videos e informativos.
- MongoDB Tutorial para principiantes Lista de reproducción.
Aprende Express
▶ Vídeos
Tutoriales / Libros electrónicos / Blogs
- 🦿 Punto de tutoriales – Tutoriales de ExpressJS
- 📚 Libro electrónico de la guía MongoDB
- 📖 Blog de Hacksparrow
- 📖 RoseHosting
- 📖 Código con Hugo – Express
- 📚 Manual Express por Flavio
aprender react
Blogs/eBooks/Tutoriales/Documentos
- What the React – Serie de blogs
- reaccionar documentos
- JSX en departamentos
- Patrones de reacción
- 33 conceptos de JavaScript que todo DEV debería saber
- Componentes de alto orden
- Referencias y DOM
- Curso EggheadIO Redux por Dan Abarmov
- Composición React – Flavio Copes
- Manual de reacción por Flavio
Curso
- EggheadIO React para principiantes
- Campamento de entrenamiento gratuito de React
- Aprende React gratis – Scrima
- Reaccionar conceptos básicos en 1 hora
- React JS Desarrollo web frontend para principiantes
- MASTERCLASS de React y Redux
- Curso de reacción de FreeCodeCamp
React hojas de trucos
React preguntas de la entrevista
- 13 preguntas esenciales de la entrevista de React
- Lista de preguntas y respuestas de la entrevista React
Estilo de react
- componentes con estilo – Primitivos visuales para la edad del componente
- emoción – Biblioteca diseñada para escribir estilos CSS con JavaScript
- radio – Herramienta para diseñar componentes React
react y typscript
- TypeScript, React y Webpack
- JSX en mecanografiado
- Cheatsheets para desarrolladores experimentados de React que comienzan con TypeScript
- reaccionar con el ejemplo
Aprende Angular
Curso / Vídeos
- Angular para principiantes Curso + eBook Gratis
- Fundamentos de AngularJS en 60 minutos
- Curso intensivo angular de Traversy Media
- Curso de 33 partes Angular
- AngularJS en YouTube
Tutoriales / Documentos / Blogs / Libros electrónicos
- Tutoriales angulares de W3Schools
- Una mejor manera de aprender AngularJS
- Minko Guechev Blog
- 📚 Angular Sucintamente
- Angular de teoría a cursos
Hojas de trucos
Aprender NODEJS
- Fundamentos de Node.js: una descripción general concisa de los conceptos principales
- Por qué Node.js
- ¿Por qué diablos usaría Node.js? Una introducción caso por caso
- ¿Por qué uso Node.js?
- PHP frente a Node.js
- Desmantelando los Monolitos
- Node.js en PayPal
- Documentación Oficial
- Documentación oficial de los módulos de Node.js
- Gestión de dependencias de módulos
- Uso del módulo de eventos de Node
- Comprender las exportaciones frente a module.exports
- Tutorial de Node.js – Tutorial intensivo de Node.js por Net Ninja.
- No conoces Node.js
- The Art of Node : tutorial introductorio que cubre los conceptos básicos.
- NodeSchool : talleres interactivos autoguiados que también puede realizar por su cuenta.
- Patrones de nodos : libros breves sobre códigos y patrones de redes relacionados con Node.js.
- Learn Node : un curso de capacitación premium para aprender a crear aplicaciones con Node.js, Express, MongoDB.
- The Node Way : existe toda una filosofía de mejores prácticas y principios rectores de Node.js para escribir módulos mantenibles, aplicaciones escalables y código que sea realmente agradable de leer.
- Consejos de seguridad de Express.js : cómo puede guardar y proteger su aplicación.
- Awesome Nodejs : paquetes y recursos encantadores de Node.js.
- nodebestpractices : enorme lista de mejores prácticas para crear aplicaciones de nodo. Importante para grandes proyectos.
📖RECURSOS VARIOS😉
(ESTO TIENE TODOS LOS RECURSOS FUERA DE LOS ANTERIORES, algunos fundamentos e importantes)
JavaScript (un poco avanzado)
- Desafío del proyecto VanillaJS de 30 días
- Tutoriales avanzados de JavaScript
- Conviértase en un usuario avanzado de la consola de JavaScript : introducción a la consola de JavaScript de los navegadores.
- Depuración de la web : conozca el estado del arte en la depuración con las herramientas de desarrollo de Chrome.
- Udacity JavaScript Basics : también ofrecen cursos más avanzados.
- Code School : desde lo básico hasta las mejores prácticas. Diferentes cursos relacionados con JavaScript.
- Programación funcional : aprenda los principios básicos de la programación funcional de forma interactiva utilizando map, filter, concatAll, reduce y zip.