Hoy en día, hay una gran cantidad de recursos de aprendizaje gratuitos y de calidad. Siempre que puedas demostrar que tiene las habilidades de programación y el conocimiento de los algoritmos, puedes ser contratado como programador.
Si tienes la voluntad de aprender a codificar gratis, ciertamente puedes hacerlo.
Con la pandemia, es probable que veamos una gran ola de personas que toman una ruta alternativa hacia la educación.
Podemos ser cualquier cosa y hacer cualquier cosa sin gastar dinero. Hoy en día, cualquiera puede asumir la tarea de aprender código de forma gratuita.
Si quieres aprender cosas nuevas, en esta publicacion encontraras más de 70 recursos de aprendizaje completamente gratis.
Te puede interesar también:
- Aprende Scrum desde cero: con este Curso online sin Costo

- SAP para principiantes: El curso gratuito que te enseñará todo lo que necesitas saber

- ¿Gradle te parece complicado? Aprende a usarlo con este curso gratis

Los 72 mejores recursos de aprendizaje gratuitos por categoría
¿Estás preparado para el aluvión de increíbles recursos gratuitos? Va a ser intenso.
Libros 📚
1. Aprende Python de la manera difícil
Esta es una muestra sustancial del libro, Learn Python 2 The Hard Way , que incluye un prefacio, una introducción y los primeros 8 ejercicios del libro, así como el texto introductorio a los otros 45 ejercicios.
2. Aprende Ruby de la manera difícil
La tercera edición de Learn Ruby the Hard Way es completamente gratuita en formato digital. Incluye 52 ejercicios de Ruby creativos y divertidos, incluidos Doing Things with Arrays y You Make a Game .
3. Un byte de Python
Este es un libro digital gratuito sobre programación usando Python versión 3 con la opción de comprar la versión impresa. El libro repasa todos los fundamentos de la programación, incluida la programación orientada a objetos, las excepciones, los módulos y las estructuras de datos.
4. Tutorial de Ruby on Rails
Este libro digital cubre Ruby on Rails en detalle, desde la implementación hasta la creación de páginas estáticas y la creación de páginas dinámicas.
5. Lanzamiento del estante de libros abiertos de la escuela
Esta es una biblioteca de libros electrónicos creada por Launch School que enseña conceptos básicos. Los títulos incluyen Introducción a las expresiones regulares, Introducción a HTTP y Planificación ágil . No necesita ingresar ninguna información. Solo comienza a leer.
6. Conquistando la Línea de Comando
Este libro digital explica los comandos de UNIX y Linux para desarrolladores a través de 9 capítulos detallados de Acka cURLa tar.
7. Manual para desarrolladores front-end 2019
Producido por Frontend Masters , este libro electrónico gratuito enumera toneladas de recursos, tanto gratuitos como de pago, para desarrolladores front-end. La guía incluye una hoja de ruta profesional y consejos prácticos para la carrera.
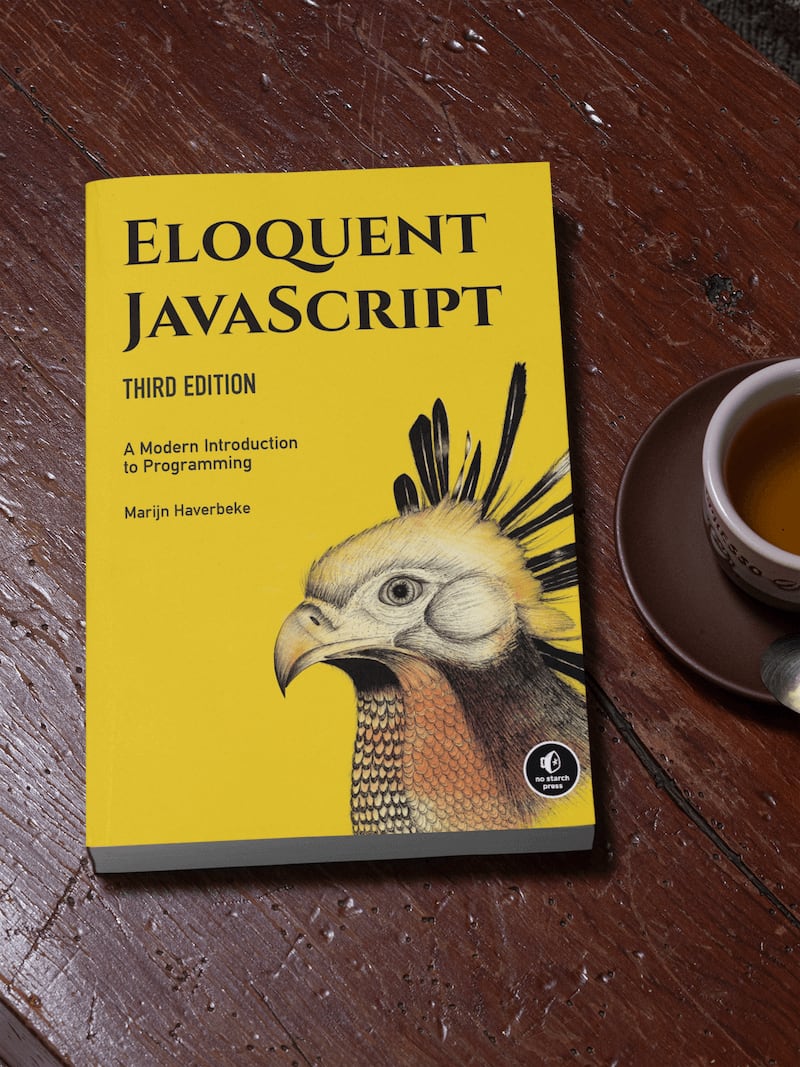
8. Javascript elocuente

Este libro es gratuito en formato digital. La copia impresa más vendida es pagada y producida por No Starch Press con un capítulo adicional. Este libro es uno de los favoritos por su calidad y por su precio gratuito.
9. Aún no conoces JS (serie de libros)
Toda esta serie de libros es gratis en GitHub y de pago si quieres en cualquier otro formato. Esta serie también es un éxito de ventas a pesar de que el contenido es gratuito.
10. JavaScript para gatos
Esta guía es “¡tan fácil que tu compañero humano podría hacerlo!” Esta guía explica Javascript en términos simples. Incluye ilustraciones de gatos y ejemplos centrados en gatos.
11. Biblioteca de libros electrónicos gratuitos de O’Reilly
A cambio de su correo electrónico, tiene acceso a una biblioteca sustancial de libros electrónicos y muestras de libros de calidad. Probablemente puedas encontrar un libro sobre cualquier tema técnico bajo el sol.
Blogs y tutoriales basados en texto ✍
12. Lydia Hallie
Este bloguero publica en Medium y en la comunidad DEV . Sus tutoriales ilustrados sobre Javascript son detallados y de calidad.
13. Randall Kanna
Randall Kanna es un ingeniero de software sénior que a menudo escribe en blogs sobre contratación, entrevistas y éxito profesional como programador.
14. David Walsh
David Walsh es un ingeniero de front-end que escribe en un blog sobre todo tipo de tecnologías de front-end, desde React hasta Node, búsquedas de API y todo lo demás.
15. Tania Rascia
Tania Rascia ha escrito blogs a lo largo de toda su carrera, desde 2015, escribiendo tutoriales claros y concisos para principiantes sobre tecnologías front-end.
16. Kent C. Dodds
Kent C. Dodds es ingeniero de software y ahora instructor de tiempo completo que publica su material instructivo no solo en su blog, sino también en egghead.io, Frontend Masters, YouTube, Twitter y sus propios sitios como TestingJavaScript.com y EpicReact.Dev.
17. Josué Comeau
El diseño del sitio de blogs de Joshua Comeau es adorable, con toneladas de ingeniosos toques de CSS, como la cuadrícula azul de puntos que reaccionan a la posición del mouse.
El diseño del sitio de blogs de Joshua Comeau es adorable, con toneladas de ingeniosos toques de CSS, como la cuadrícula azul de puntos que reaccionan a la posición del mouse.
Joshua Comeau lanzó recientemente su blog de 2020, y explorar el sitio en sí es un placer absoluto, con ingeniosos toques de CSS en todas partes. Los tutoriales de front-end son detallados y con energía divertida.
19. Robin Wieruch
Robin Wieruch es el autor de cursos y guías simples y claros que incluyen The Road to React, The Road to Redux y The Road to GraphQL. Su blog está repleto de tutoriales detallados sobre herramientas y marcos de desarrollo web.
20. Tyler McGinnis (UI.dev)
Tyler McGinnis imparte cursos sobre React, Redux y otros Javascript modernos. Tyler explica los conceptos de manera simple, clara y completa.
21. DevDojo
DevDojo es un blog con varios autores. Sus temas más populares incluyen Laravel, PHP, Linux, Javascript y DevOps.
22. Noticias de FreeCodeCamp
El blog de freeCodeCamp tiene muchos autores invitados que publican con frecuencia. Está lleno de tutoriales que son valiosos y relevantes.
23. Comunidad DEV
Al igual que Medium , la comunidad DEV alberga publicaciones de blog y podcasts de una comunidad de autores que no necesitan aprobación para publicar. La comunidad es activa y amistosa y es un gran lugar para involucrarse.
24. Muro de códigos
Este blog se actualiza regularmente con tutoriales de código para “motivar y animar a los amantes del código”. Los temas que cubre este blog son CSS, PHP, IDE, Laravel, Node.js y más.
25. Blog de SitePoint
El blog de SitePoint cubre una amplia variedad de temas, incluido el desarrollo front-end, el diseño de la interfaz de usuario, el desarrollo móvil e incluso el espíritu empresarial.
26. Trucos CSS
CSS Tricks es un blog clásico, que comenzó en 2007 y aún se mantiene fuerte, compartiendo una gran variedad de recursos y proyectos de CSS. La sección de la guía es un recurso increíble, que incluye Una guía completa de Flexbox , Consultas de medios para dispositivos estándar y Una guía completa de Grid .
27. Fundamentos web de Google
Esta es la guía de “opinión” de Google sobre cómo crear un sitio web rápido, integrado, confiable y atractivo. La guía se divide en esas cuatro categorías: prevenir el rendimiento de carga lenta, crear experiencias integradas, promover la confiabilidad e ir más allá de la funcionalidad con contenido altamente atractivo.
28. Dog HTML
Guías paso a paso, técnicas, ejemplos y referencias para HTML, CSS y Javascript.
29. Internet es difícil
Una explicación bellamente diseñada, limpia, simple y completa de HTML y CSS.
30. Ruby en veinte minutos
Un tutorial de Ruby de 20 minutos que crea una clase MegaGreeter que es amigable y sabe cómo saludar a todos.
31. Rubí Koans
Ruby Koans es un curso de texto con archivos descargables. Es valioso para quienes ya conocen Ruby y buscan resolver problemas únicos e interesantes.
32. Envato Tuts+
Envato Tuts+ tiene tutoriales gratuitos, libros electrónicos, guías de texto y libros electrónicos que cubren una amplia gama de temas y proyectos, incluida la accesibilidad web con ARIA, conceptos básicos de PHP y más.
33. Una lista aparte
A List Apart es un blog de varios autores que detalla proyectos creativos relacionados con muchos temas, desde código hasta contenido, diseño y negocios.
34. Aprende con la IA de Google
Esta guía incluye información y ejercicios sobre el aprendizaje automático. Si desea iniciarse en el aprendizaje automático, este es un excelente lugar para comenzar.
35. OpenCourseWare del MIT
Esta plataforma de recursos gratuitos no es exactamente un blog ni un curso: ofrece todos los materiales y tareas del curso de forma gratuita, pero no hace ningún tipo de intervención.
Tienes que hacer todo el trabajo tú mismo.
La iniciativa del MIT de hacer público todo el contenido de sus cursos es lo que impulsa esta plataforma. Esta plataforma es la combinación perfecta para los principiantes que desean ayudarlos en su proceso de aprender a programar de forma gratuita. Con cursos como programación para principiantes y cursos de nivel experto, esta es una gran plataforma para los jóvenes.
36. Hackr.io
Hackr.io tiene cursos y tutoriales de programación gratuitos para muchos lenguajes y tecnologías de programación, incluidos Python, JavaScript, Java, desarrollo de Android, estructuras de datos y algoritmos, C ++, React, Angular, HTML y más.
37. Red de desarrolladores de Mozilla
Los documentos web de MDN son un recurso popular y clásico como la Wikipedia del desarrollo web. Los documentos de MDN cubren todas las tecnologías web y sirven como un recurso fantástico.
38. W3Schools
W3Schools cubre todo bajo el sol sobre desarrollo web, con documentación sobre cada etiqueta HTML y regla CSS.
39. Aprende a codificar HTML y CSS
Learn to Code HTML & CSS es una fantástica guía tutorial de texto gratuito con 12 lecciones, que incluyen Creación de su primera página web, Apertura del modelo de caja, Posicionamiento del contenido, Trabajo con tipografía, Adición de medios y Creación de formularios.
40. Tutorial CSS
CSS Tutorial es exactamente como lo describe el nombre. El estilo de enseñanza de este tutorial muestra primero el HTML y una página con estilo, y luego recorre el CSS del ejemplo.
41. WebAIM
WebAIM es uno de los recursos más completos y completos para la accesibilidad web con artículos sobre cómo usar ARIA para escribir HTML accesible, así como CSS accesible y texto alternativo.
Cursos en video 💻
42. Bento.io
Bento es creado por Jon (Diga, “Hola, Jon”), un desarrollador autodidacta que crea una plataforma de aprendizaje que deseaba que tuviera su yo más joven. Él dice: “Más de dos tercios de los desarrolladores se identifican como autodidactas. Creo que una de las mejores maneras de hacer que todos aprendan a programar es ayudar a las personas a aprender por sí mismas”. El sitio tiene toneladas de pistas gratuitas para aprender desarrollo front-end.
43. scrimba
Scrimba tiene algunos cursos de video gratuitos impresionantes para Javascript, Vue, CSS grid y más.
Scrimba tiene algunos cursos de video gratuitos impresionantes para Javascript, Vue, CSS grid y más.
Scrimba ofrece muchos cursos premium con un puñado de cursos gratuitos de calidad. Puede tomar cursos gratuitos en CSS grid, Vue, Algorithms, React y más.
44. Udemy
Puede encontrar volúmenes de recursos de codificación en Udemy. Aunque Udemy tiene todo tipo de temas, es muy bueno para material relacionado con la codificación. Donde tiene cursos pagados, también tiene algunos excelentes cursos gratuitos.
45. PluralSight
Permítanme ser claro: PluralSight no es gratuito la mayor parte del tiempo.
Pero a veces lo es . Si está suscrito a la lista de correo electrónico de PluralSight, anuncian semanas o fines de semana gratuitos de PluralSight para acceder a su enorme biblioteca de cursos. Recientemente, estuvieron gratis durante todo el mes de abril.
46. BitDegree
BitDegree ofrece cursos gratuitos de codificación de video. Los cursos populares incluyen Cómo se usan las matemáticas en los videojuegos, Aprende a crear una aplicación de juego de rompecabezas y Guía para principiantes sobre cómo crear un juego con Unity .
47. Reloj y código
El diseño del sitio web de Watch and Code es engañosamente simple: en blanco y negro, y una afirmación audaz de que esta plataforma de aprendizaje pretende ser “absolutamente aburrida”.
El diseño del sitio web de Watch and Code es engañosamente simple: en blanco y negro, y una afirmación audaz de que esta plataforma de aprendizaje pretende ser “absolutamente aburrida”.
Watch and Code ofrece un “plan de estudios único en su tipo, sin disculpas y aburrido”. ¿Que significa eso? Bueno, de acuerdo con la sencilla página de inicio en blanco y negro, los cursos no se enfocan en lo que está de moda sino en lo que es atemporal en la programación. Más que simples cursos de video, Watch & Code tiene como objetivo ayudar a los “estudiantes serios” con la rendición de cuentas a través de reuniones diarias de rendición de cuentas y chats de video para obtener ayuda cuando se atasca. Para Watch & Code, el curso introductorio de Javascript es gratuito y, en lugar de enseñar sintaxis y características, el curso enseña desarrollo en el mundo real. El instructor es identificable y habla sobre conocer esa gran brecha de aprendizaje entre lo básico y el material más avanzado.
48. El jugador del código
Code Player muestra el proceso de codificación de un elemento en una página web en tiempo real. La verdad es que es muy chulo y se siente un poco como mirar el paisaje al pasar en un tren. Esto es diferente de un video tutorial en el sentido de que tiene errores (como errores tipográficos) y serpentea en el camino para llegar a la solución, tal como alguien llegaría a una solución en la vida real.
49. Mamut interactivo
Mammoth Interactive ofrece muchos cursos y capacitaciones premium, pero hay una pequeña selección de libros electrónicos y capacitaciones gratuitos, que incluyen Aprende a hacer un juego en 30 minutos GRATIS y Programa intensivo de codificación de Python de 2 horas.
50. Programando con Mosh (en YouTube)
La programación con Mosh ofrece cursos premium en su propio sitio (que he tomado personalmente y me encantó). Pero Mosh también publica tutoriales gratuitos directamente en YouTube. Es un instructor claro y optimista que produce tutoriales de calidad sobre una amplia gama de temas de programación.
51. El ninja de la red (en YouTube)
The Net Ninja ofrece tutoriales en video de alta calidad de forma gratuita en YouTube, organizados perfectamente en listas de reproducción. Algunos tutoriales en video gratuitos incluyen Modern Javascript , Flutter para principiantes , Node.js , HTML y CSS, y más.
52. Upskill
Si crea una cuenta con Upskill, tiene acceso a más de 200 lecciones gratuitas: el curso esencial para desarrolladores web (197 lecciones) y conceptos básicos de Javascript (18 lecciones). El estilo de enseñanza de Upskill los distingue, centrándose en explicar las cosas de manera simple y con la teoría detrás de las lecciones.
53. Khan
Khan Academy se comercializa para estudiantes de primaria, pero los principios de informática que se ofrecen en estos cursos gratuitos de informática aún se aplican. Khan Academy es una organización educativa sin fines de lucro creada en 2008, con el objetivo de ayudar a educar a los estudiantes en una variedad de temas.
Cursos y Juegos Interactivos ⌨
54. FreeCodeCamp
freeCodeCamp es una organización sin fines de lucro. Esto significa que solo puede esperar aprender de forma gratuita: sin ofertas premium ni ventas adicionales, solo aprendizaje. Los tutoriales interactivos de freeCodeCamp son variados y valiosos, y se acumulan en certificados gratificantes y ganados con esfuerzo que lo harán sentir orgulloso.
55. edX
Lo bueno de edX es su respaldo universitario. Esta plataforma cuenta con contenido de prestigiosas instituciones como MIT, NYU y Harvard. Hay muchos lenguajes de programación diferentes clasificados en muchas clases diferentes que los aspirantes a desarrolladores pueden tomar.
56. Coursera
Otra plataforma popular para aprender cosas en línea es Coursera. Tiene más de cien cursos que pueden ayudarte a aprender a programar. Hay algunos cursos gratuitos realmente buenos disponibles aquí.
57. Codecademia
Puedes aprender a codificar en línea a través de Codecademy. Hay varios lenguajes en los que puedes programar y podrás encontrar la mayoría de ellos en Codecademy.
58. Aprende JavaScript
Learn Javascript tiene tutoriales interactivos para principiantes sobre Javascript. Estos ejercicios tutoriales oscilan entre el clásico “¡Hola, mundo!” al Diseño Orientado a Objetos y contextos de alcance Javascript.
59. Aprende Python
Learn Python es del mismo autor de Learn Javascript. Tutoriales interactivos completos para principiantes sobre Python, que van desde (lo adivinaste) “¡Hola, mundo!” a cierres y decoradores.
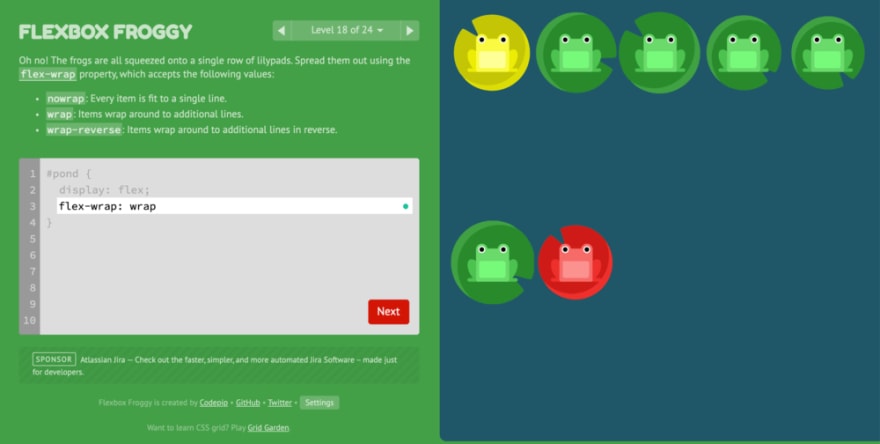
60. Codepip

Flexbox Froggy es un juego gratuito que enseña cómo usar las reglas CSS de flexbox. Mueve la rana al nenúfar correcto.
Flexbox Froggy es un juego gratuito que enseña cómo usar las reglas CSS de flexbox. Mueve la rana al nenúfar correcto.
Codepip produce juegos CSS gratuitos, incluidos los juegos gratuitos Flexbox Froggy y Grid Garden, que enseñan Flexbox y CSS grid respectivamente. Lo admito, tengo debilidad por Flexbox Froggy. Cuando trabajé en una agencia, todos jugamos a Flexbox Froggy, incluso el director creativo y los diseñadores, y me pareció un ejercicio muy divertido de creación de empatía para el desarrollo de front-end.
61. Javascript.com
Un tutorial muy breve, elegante y atractivo sobre Javascript. ¡Ten cuidado, es muy corto (pero como dije, muy elegante)! Y conduce directamente a una venta de un producto premium.
62. Bootcamp de codificación gratuito de Skillcrush
Esta es una de las mejores plataformas para las personas que acaban de comenzar el viaje de codificación. Esta plataforma lo ayuda a mantenerse comprometido con las tareas, y eso también, de la manera más fácil. Esto también te ayudará a determinar si aprender a codificar es tu verdadera vocación.
63. CodeGym
Las lecciones de CodeGym se sienten como un juego de aventuras de fantasía de ciencia ficción basado en una historia.
Las lecciones de CodeGym se sienten como un juego de aventuras de fantasía de ciencia ficción basado en una historia.
CodeGym se creó porque las conferencias aburridas son, bueno, ¡aburridas! Este programa tiene como objetivo enseñar Java con imaginación y diversión. CodeGym está altamente gamificado con recompensas, moneda y ‘misiones’. También tiene un estilo de habla informal, narrativa e ilustraciones divertidas y caricaturescas. Para usar CodeGym, debe registrarse y seleccionar su idioma. Entonces puedes comenzar tus lecciones gratis.
64. CodeCombat
Codewars cree en lograr el “dominio a través del desafío”. Codewars le permite comenzar a escribir código en el navegador de inmediato y usar el desarrollo basado en pruebas (TDD) en el camino. La plataforma también está gamificada con rangos y honores.
65. Código de combate
En CodeCombat, guía a su héroe a través de los peligros escribiendo un código que controla a su héroe. En la primera lección, guiará a un héroe con métodos simples como hero.moveRight() y hero.moveDown().
En CodeCombat, guía a su héroe a través de los peligros escribiendo un código que controla a su héroe. En la primera lección, guiará a un héroe con métodos simples como hero.moveRight() y hero.moveDown().
CodeCombat está más destinado a los niños, pero no puedo dejar de mencionarlo, porque me encantan los juegos de rol. En este juego gratuito, escribes comandos para controlar a tu personaje a través de laberintos y peleas. Como un juego de rol clásico, equipas a tu personaje y te vuelves más hábil con el tiempo.
66. code.org
Code.org también está destinado principalmente a enseñar a los niños a codificar. Sus juegos de aprendizaje son divertidos y de primera categoría.
67. GA Dash
GA Dash te enseña los fundamentos web — HTML, CSS y Javascript — a través de proyectos que puedes hacer en tu navegador. Este servicio es proporcionado por General Assembly, que tiene talleres e inmersivos tanto en línea como en persona.
68. Edabit
Edabit tiene como objetivo ayudarlo a aprender a codificar de la “manera más rápida, fácil y adictiva”. Edabit ofrece tutoriales interactivos gratuitos en una variedad de lenguajes, incluidos C ++, Java, Javascript, PHP, Python, Ruby y Swift. Edabit tiene características de gamificación como la capacidad de ganar XP y subir de nivel.
69. Monje Rubí
Puede convertirse en un Ruby Monk con estos tutoriales semiinteractivos, en los que hace clic para ejecutar líneas individuales de código y obtener palabras de afirmación de su maestro Ruby.
70. El Proyecto Odín
El Proyecto Odin ofrece un plan de estudios completo gratuito, que incluye HTML, CSS, Javascript, Git, bases de datos, Ruby, Ruby on Rails, NodeJS e incluso ser contratado. El Proyecto Odin (TOP) ofrece pistas, que incluyen Full Stack Ruby, Full Stack Javascript y una pista de desarrollo puramente front-end. El objetivo de TOP es proporcionar un camino completo para llevar a los estudiantes de cero a un desarrollador web empleado.
71. SoloLearn
SoloLearn ofrece lecciones interactivas en una aplicación móvil elegante, completa con muchos cuestionarios que puede usar para agudizar su mente de codificación mientras está en la caja de la tienda de comestibles. SoloLearn ofrece una serie de cursos, que incluyen Python, Java, C, Javascript, HTML, aprendizaje automático, ciencia de datos y más.
72. ShortcutFoo
ShortcutFoo es una bonita aplicación de escritorio que te permite practicar tu velocidad y recordar con los comandos del teclado. Personalmente, he usado ShortcutFoo para mejorar en el uso de Vim. También puedes hacer ejercicios para Git o para tu editor de texto. ¡Estos ejercicios te harán parecer un mago del teclado e impresionarán a tus amigos!
Deja tus comentarios y sugerencias
Sobre Facialix
Facialix es un sitio web que tiene como objetivo apoyar en el aprendizaje y educación de jóvenes y grandes. Buscando y categorizando recursos educativos gratuitos de internet, de esta manera Facialix ayuda en el constante aprendizaje de todos.





